Vue2手记
该文章是大二期间在B站学习尚硅谷Vue时所记录下来的笔记,文章内容是对该视频前四十集的总结,当然,后续可能会对该文章进行补充。
希望能帮助到大家\(@^0^@)/!
一、初识Vue
想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
root容器里的代码依然符合htm1规范,只不过混入了一些特殊的Vue语法;
root容器里的代码被称为[Vue模板];
Vue实例和容器是一一对应的;
真实开发中只有一个Vue实例,并且会配合着组件一起使用;
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;一旦data中的数据发生改变,那么页中用到该数据的地方也会自动更新:
1 | |
注意区分:js表达式和js代码(语句)
1、表达式:一个表达式会产生一个值, 可以放在任何一个需要值的地方:
(1)、 a
(2)、a+b
(3)、demo(1)
(4)、x=== y ? 'a' : 'b'
2、js代码(语句)
(1)、if(){}
(2)、for(){}
二、模板语法:
1、插值语法:
功能:用于解析标签体内容。
写法: {{xxx}}, xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…..)。
举例: v-bind:href="xxx" 或简写为 :href="x", xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注: Vue中有很多的指令,且形式都是: v-????。
三、数据绑定
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data.
备注:
1.双向绑定一般都应用在表单类元素上(如: input、 select等 )
2.v-model:value可以简写为v-model,因为v-mode1默认收集的就是value值。
1 | |
四、el与data的2种写法
1.e1有2种写法
(1)、new Vue时候配置el属性。
(2)、先创建Vue实例,随后再通过vm.$mount('#root')指定e1的值。
2、data有2种写法
(1)、对象式
1 | |
(2)、函数式
1 | |
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。(Window实例)
五、MVVM模型
1、M:模型(Model) : data中的数据
2、V:视图(View) :模板代码
3、VM: 视图模型(ViewModel): Vue实例
观察发现:
1、data中所有的属性,最后都出现在了vm身上。
2、vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
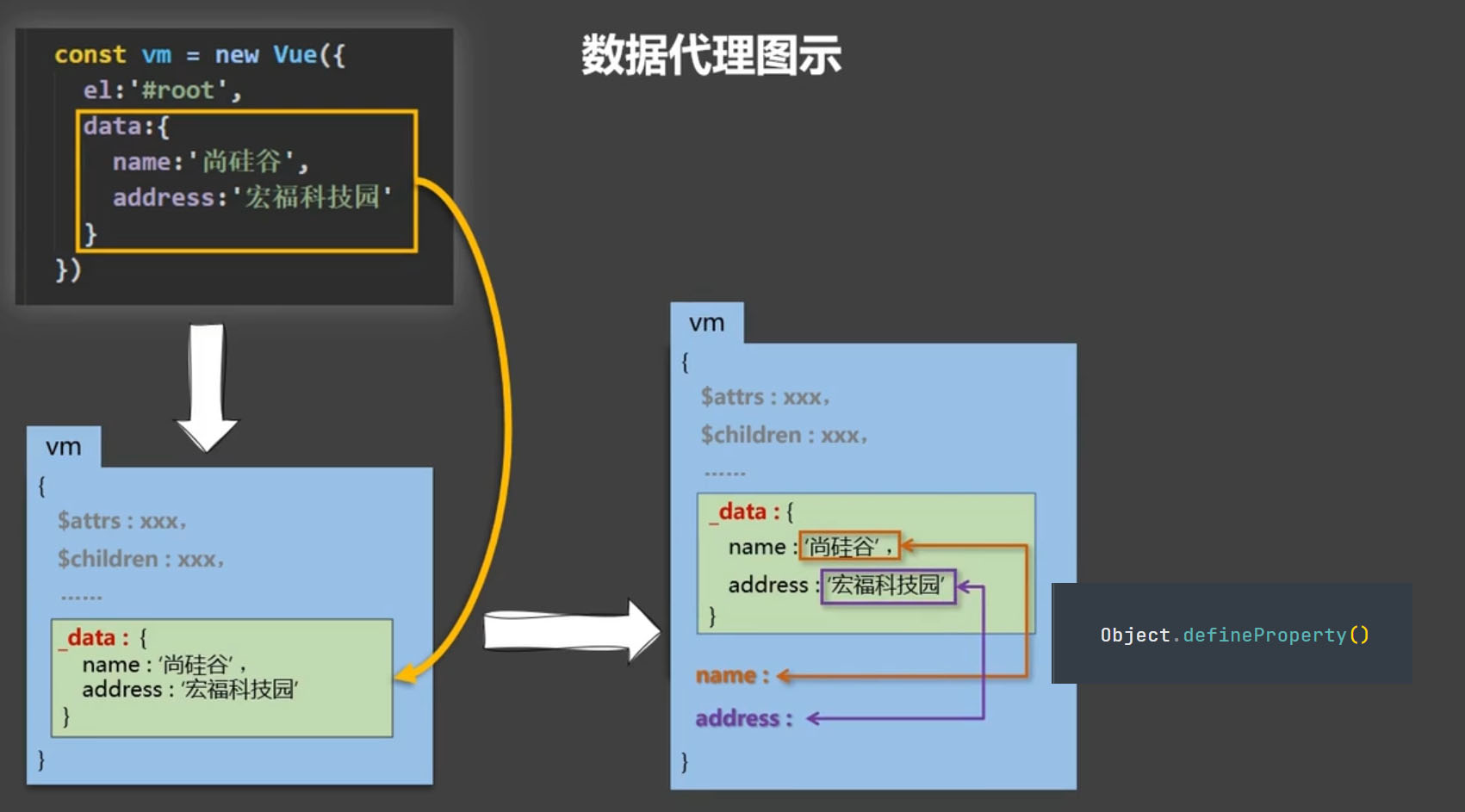
六、数据代理
1、Object.defineProperty(obj,prop,desc)
obj : 第一个参数就是要在哪个对象身上添加或者修改属性
prop : 第二个参数就是添加或修改的属性名
desc : 配置项,一般是一个对象
1 | |
注意:当使用了getter或setter方法,不允许使用writable和value这两个属性(如果使用,会直接报错滴)
2、数据代理
通过一个对象代理对另一个对象中属性的操作(读/写)
1 | |
3、Vue中的数据代理

七、事件
1、事件处理
1.使用v-on:XXX或@xx绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了:
4,methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象;
5.@click="demo"和@click="demo($event)"效果一致, 但后者可以传参;若想既有event又有参数,则
1 | |
6.方法不能做数据代理
2、Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event,target是当前操作的元素才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
1 | |
3、键盘事件
1.Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰键(用法特殊) : ctr1、alt、 shift、 meta(Win键)
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2) .配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.~自定义键名=键码,可以去定制按键别名
1 | |

八、计算属性
1 | |
1.定义: 要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在:vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
1 | |
九、监视属性
1.当被监视的属性变化时,回调函数自动调用,进行相关操作
2.监视的属性必须存在,才能进行监视! !
3.监视的两种写法:
(1)new Vue时传入watch配置
(2)通过vm.$watch监视
何时使用?一开始明确监视谁,用watch:{},后续根据用户行为监测用vm.$watch。
1 | |
computed和watch之间的区别:
1、computed能完成的功能,watch都可以完成,但computed完成的更高效。
2、watch能完成的功能,computed不一定能完成,例如: watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
十、绑定样式
1、class样式
写法 :class="xxx"其中xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2、style样式
:style="{fontsize: xxx}"其中xxx是动态值。
:style="[a,b]"其中a、b是样式对象。
1 | |
十一、条件渲染
1.v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
2.v-show
写法: v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使样式隐藏掉
3.备注:
使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
1 | |
十二、列表渲染
1、v-for指令
1、用于展示列表数据
2、语法: v-for="(item,index) in xxx" :key="yyy"
3、可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
2、key的作用与原理


面试题:react、 vue中的key有什么作用? (key的内部原理)
1、虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2、对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
1.若虚拟DOM中内容没变,直接使用之前的真实DOM !
2.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DON.
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
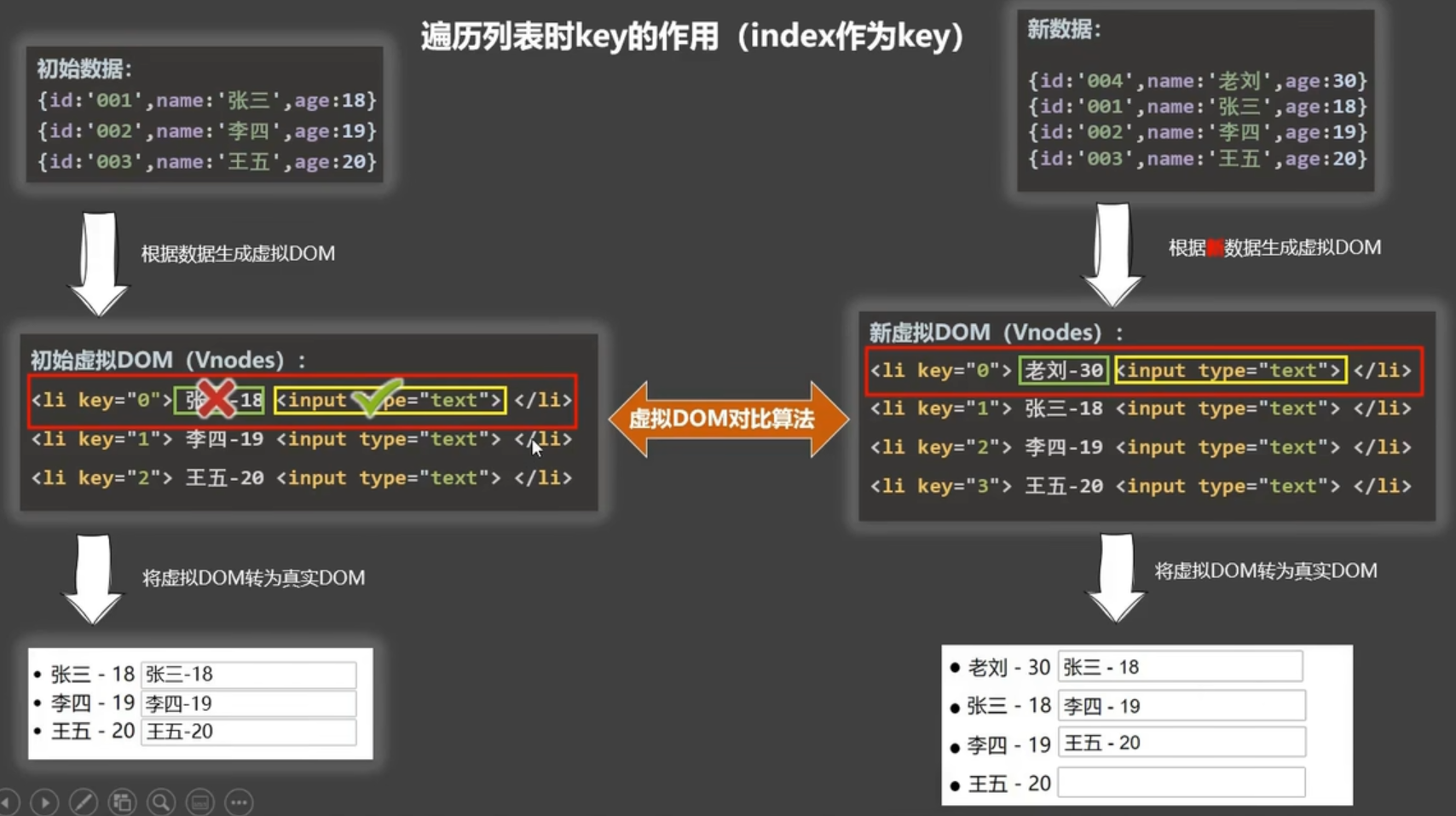
3、用index作为key可能会引发的问题:
1.若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 —> 界面效果没问题,但效率低。
2.如果结构中还包含输入类的DOM:
会产生错误DOM更新 —> 界面有问题。
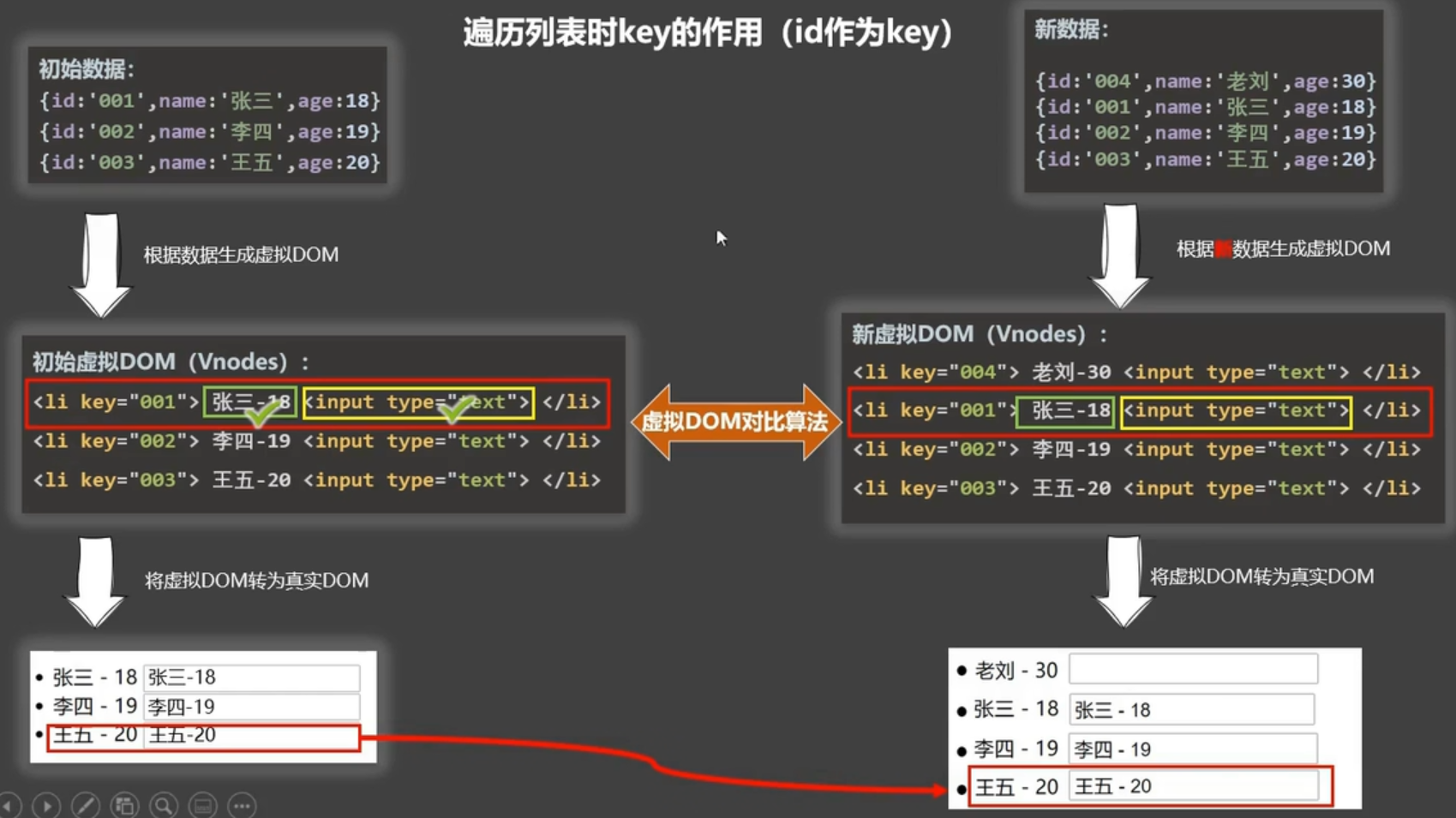
4、开发中如何选择key? :
1.最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。